这篇文章记录我初次搭建hexo静态博客的全部过程
hexo简介
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装环境
在windows环境下搭建hexo需要用到以下软件
node.js
git
安装 Hexo
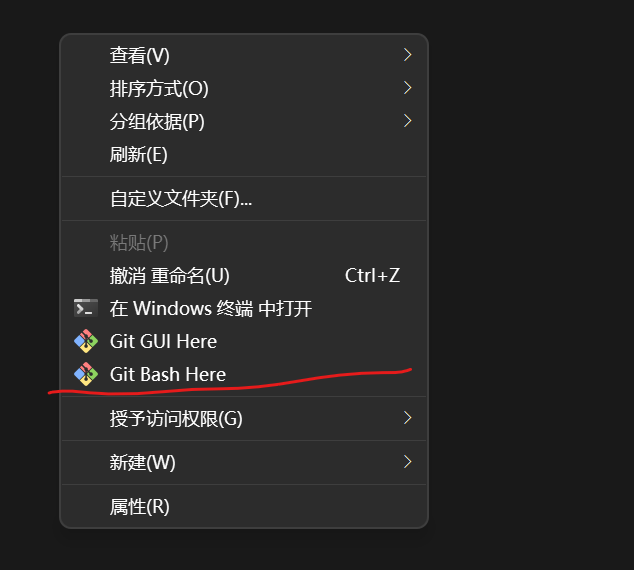
安装完上面两款软件后,可以在桌面创建一个文件夹,命名随意。在你刚刚创建的文件夹里单击鼠标右键
右键菜单里打开软件git bash.
在git bash软件里输入指令
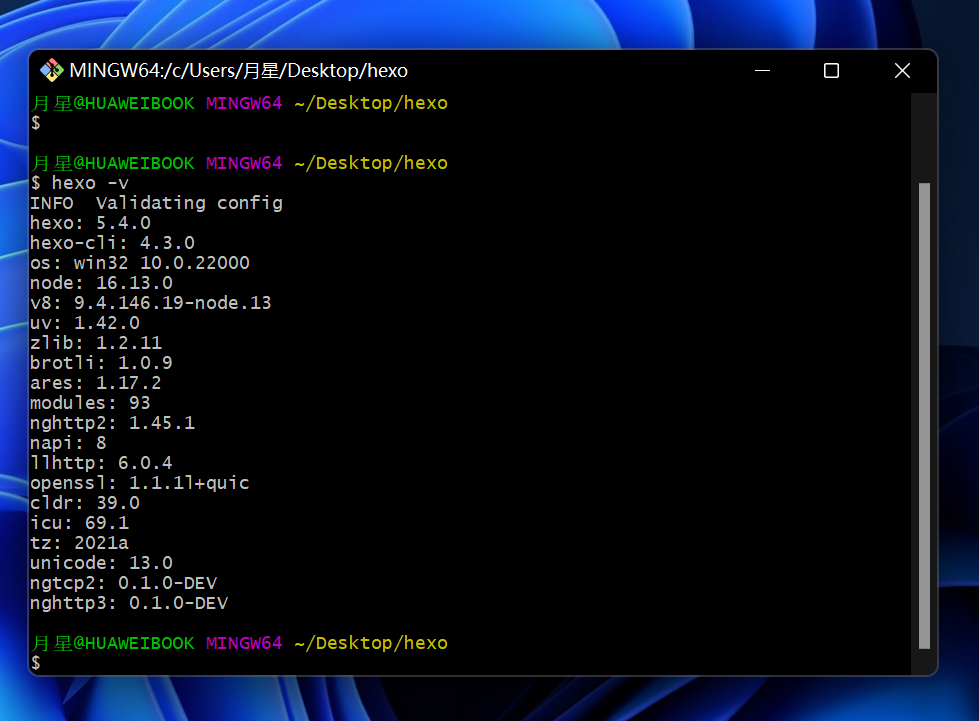
$ npm install -g hexo-cli输入指令查看是否安装完成,对照下方图片
hexo -v输入下方命令,进行初始化(回车后需等待几分钟)
exo init安装hexo必备插件
npm install完成了上方几个步骤,hexo就搭建好了
运行博客
我们虽然已经安装完成,但还没法访问,你需要做以下几个步骤即可运行你的博客
清除缓存
hexo clean生成静态文件
hexo g本地环境运行
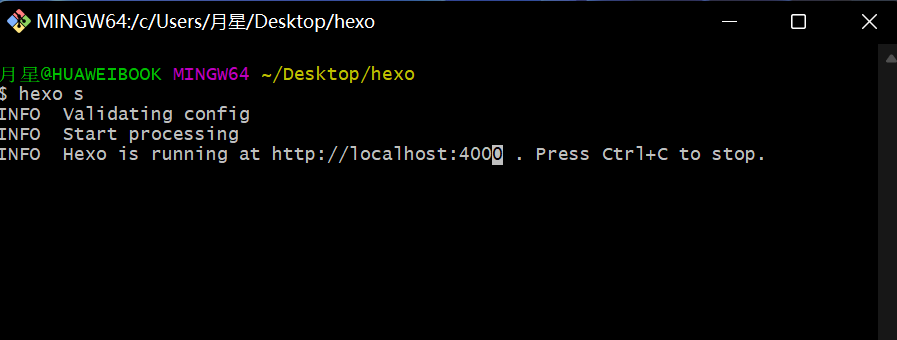
hexo s 结语
本地环境地址:http://localhost:4000/
想让博客发布于互联网,让更多的人访问,还需要生成的静态文件上传至云服务器上
当然,你也可以部署在github提供的pages服务上




13 条评论
感觉很6,但是想到需要一直模板,瞬间不香了。
操作起来不是很方便
其实内网用的话,的确可以搭建到Windows电脑上。
对
看着有点懵,之前打算折腾一下Hexo,后来搞不懂劝退了
照着文章操作一步一步来就行,hexo比较麻烦一点
静态博客搞不懂
相对主流的博客程序麻烦了点
hexo还能这样玩,高。
hexo本来就是这样玩
专业大佬
我刚入坑不久的小白
蛮专业的啦